-
博文分类专栏
- Jquery基础教程
-

-
- 文章:(15)篇
- 阅读:41051
- shell命令
-

-
- 文章:(42)篇
- 阅读:134951
- Git教程
-

-
- 文章:(36)篇
- 阅读:213581
- leetCode刷题
-

-
- 文章:(76)篇
- 阅读:96638
-
基于jquery.pjax实现Pjax效果详解2017-05-29 11:51 阅读(12546) 评论(1)
pjax是对ajax + pushState的封装,ajax大家应该都明白,就是使用xmlhttprequest对象与服务端进行交换数据,pushState是一个可以操作history的api。说白了,pjax也就是利用ajax从服务端取回数据,利用pushState更新当前的url,这样就支持了回退。其之所以有相当快的加载速度主要由以下两方面原因:
第一,页面不需要重新加载或是应用一些资源,如css、js等。
第二,服务器是依据ajax请求,返回部分页面,而不是整个页面。
jquery.pjax是一个实现了pjax效果的Jquery插件。其依赖于 jQuery 1.8 或是更高的版本。其支持NPM方式安装,当然出于简便考虑,你也可以直接引入对应的js文件。本文,我将通过bootCDN上面提供的jquery.pjax,版本是2.0.1,本地是通过phpstudy构建的PHP集成环境。
一、测试案例
测试文件有header.php、index.php、test.php,在index.php中点击a后,加载test.php中内容,在test.php中,判断若为pjax请求,返回部分页面内容,否则返回整个页面。每个文件内容分别如下:
header.php 存储页面公共页面
<script src="http://cdn.bootcss.com/jquery/3.2.0/jquery.min.js"></script> <script src="http://cdn.bootcss.com/jquery.pjax/2.0.1/jquery.pjax.min.js"></script> <a href="test.php"> pjax加载 </a>
index.php 首页
<?php require "header.php"; ?> <div id="pjax-container"> </div> <script> $(document.body).pjax("a", "#pjax-container", {timeout: 10000}); </script>test.php 需要通过pjax加载的页面
<?php if (isset($_SERVER['HTTP_X_PJAX']) && $_SERVER['HTTP_X_PJAX']) { //处理pajx请求,加载部分页面 echo '<div id="div2"> pJax测试</div>'; } else { //加载整个页面 require "header.php"; } ?> <div> 这是test页面 </div>首页运行效果如下:

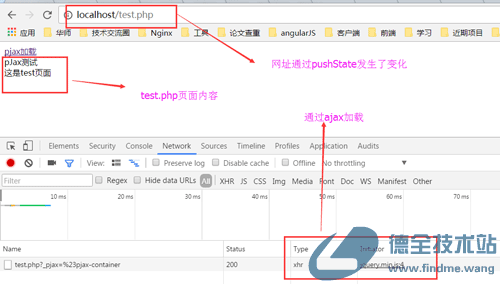
点击页面中“pjax加载”后,效果如下:

刷新当前页面,效果如下:

点击回退,便返回到了首页。到此,案例是描述完了,接下来我们将需要进一步分。
二、jquery.pjax使用分析
jquery.pjax是jQuery的一个插件,关于jQuery插件开发,可以参考这里。关于jquery.pjax的使用是比较简单的,我们只需要调用pajx方法即可,该方法具体描述如下:
$(selector1).pjax(selector2, [container], options)
selector1 用来限制使用pjax的范围,即selector1 下面的selector2才可以使用pjax
selector2 是一个触发pjax请求的jQuery选择器
container 是一个用来存储pjax返回数据的jQuery选择器
options 是jquery.pjax的一些配置
关于options的配置,还是比较多的,如下
key default 描述 timeout650 ajax timeout in milliseconds after which a full refresh is forced pushtrue use pushState to add a browser history entry upon navigation replacefalse replace URL without adding browser history entry maxCacheLength20 maximum cache size for previous container contents versiona string or function returning the current pjax version scrollTo0 vertical position to scroll to after navigation. To avoid changing scroll position, pass false.type"GET"see $.ajax dataType"html"see $.ajax containerCSS selector for the element where content should be replaced urllink.href a string or function that returns the URL for the ajax request targetlink eventually the relatedTargetvalue for pjax eventsfragmentCSS selector for the fragment to extract from ajax response 服务端怎样判断是不是pjax请求呢?
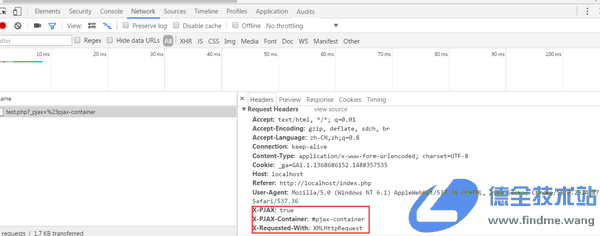
我们可以通过头信息中X-PJAX等信息进行判断,如下:


 摘要视图
摘要视图
 目录视图
目录视图

