通过jQuery获取了相应的元素后,接下来我们通过jQuery修改元素的属性、样式及内容。
一、操作元素内容
jQuery提供了text()、html()、val()方法来操作元素的内容,其中val()方法是针对表单元素的,text和html都可以获取或是设置元素内容,但是二者还是有区别的:
①html方法仅能操作html文档,text方法不仅可以操作html文档,还支持对xml文档的操作
②text方法是获取所有匹配元素的内容,html方法只能返回第一个匹配元素的内容。
<ul id="subNav">
<li>left1</li>
<li>left2</li>
<li>left3</li>
<li>left4</li>
<li>left5</li>
</ul>
<script type="text/javascript">
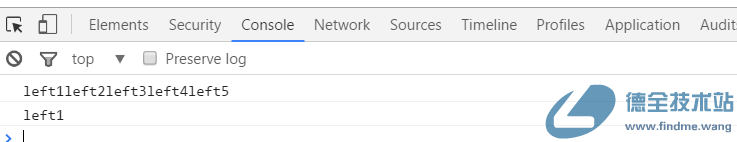
console.log($("#subNav li").text());
console.log($("#subNav li").html());
</script>输出结果如下:

当带参数调用text或是html方法时,代表的是修改元素的内容,如下:
//$("#subNav li").text('你好啊')
$("#subNav li").html("你好啊")二、操作元素属性
在jQuery中,主要是通过attr和removeAttr方法来对元素的属性进行相应的操作。其中attr调用方式如下:
attr(name|properties|key,value|fn)
参数
nameStringV1.0
属性名称
properties MapV1.0
作为属性的“名/值对”对象
key,value String,ObjectV1.0
属性名称,属性值
key,function(index, attr) String,FunctionV1.1
1:属性名称。
2:返回属性值的函数,第一个参数为当前元素的索引值,第二个参数为原先的属性值。
参数name 描述:
返回文档中所有图像的src属性值。
jQuery 代码:
$("img").attr("src");
参数properties 描述:
为所有图像设置src和alt属性。
jQuery 代码:
$("img").attr({ src: "test.jpg", alt: "Test Image" });
参数key,value 描述:
为所有图像设置src属性。
jQuery 代码:
$("img").attr("src","test.jpg");
参数key,回调函数 描述:
把src属性的值设置为title属性的值。
jQuery 代码:
$("img").attr("title", function() { return this.src });
二、操作元素样式
jQuery提供了css方法来修改元素的样式,如设置元素border的样式:css({"border" : "1px solid #ccc")。此外,为了便于对jQuery对象的操作,还提供了offset、scrollTop、scrollLeft、height、width等一些列方法。
若您感觉本站文章不错,读后有收获,不妨赞助一下?
我要赞助

